Il sito mobile è lento? Google lo penalizza
Da luglio, ogni sito mobile con tempi di caricamento lunghi subirà penalizzazioni nei risultati di ricerca di Google.
Le persone che fanno domande a Google vogliono risposte e le vogliono in fretta. Specialmente se stanno usando uno smartphone. Questo Google lo sa e, per migliorare l’esperienza degli utenti, ha annunciato che la velocità delle pagine sarà uno dei fattori che influiranno sul posizionamento nelle ricerche da mobile. L’aggiornamento, chiamato “Speed Update”, arriverà a luglio di 2018 e applicherà gli stessi criteri usati per le ricerche da desktop.
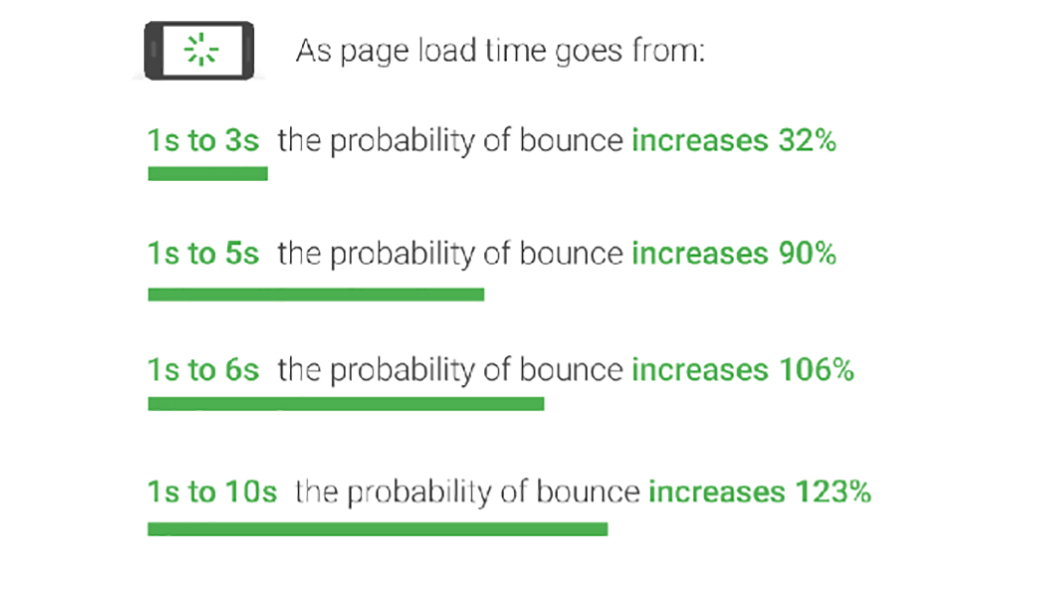
La novità arriva dopo uno studio condotto da Big G riguardo il ruolo della velocità nell’esperienza da mobile: il risultato ha indicato che più aumenta il tempo di caricamento, maggiori sono le possibilità che l’utente abbandoni la pagina. Questa scelta ne segue un’altra molto importante fatta nel 2015, ossia quella di dividere gli indici di ricerca per il desktop e per il mobile.

Come velocizzare il proprio sito mobile e non incorrere nella penalizzazione
Al momento, sembra comunque che il cambiamento riguarderà solo una piccola parte delle ricerche e che la corrispondenza con il termine cercato sarà ancora l’aspetto più influente. Questo significa che alcuni siti piuttosto lenti potrebbero comunque posizionarsi ai primi posti. Si può quindi ignorare la velocità di caricamento? Assolutamente no, visto che prima o poi l’aggiornamento coprirà tutte le ricerche e che il tempo di attesa può in ogni caso farvi perdere utenti e traffico.
Cos’è necessario fare allora? Tra gli accorgimenti principali troviamo:
- Ottimizzare le immagini
Ridimensionare le immagini del sito web è una delle pratiche basilari per ridurre il loro tempo di caricamento (e quindi quello del sito). In Rete esistono molti programmi che permettono di farlo in maniera semplice e veloce.
- Inserire gli script in fondo
I file Javascritp possono anche venire caricati dopo il resto della pagina, ma se li si inserisce prima degli altri contenuti, sicuramente ridurranno la velocità di caricamento. Posizionarli alla fine della pagina eviterà che gli utenti debbano aspettare che essi si carichino prima di poter vedere il sito.
- Ottimizzare il CSS
Siccome il CSS viene caricato prima che il sito appaia, i suoi tempi influiscono definitivamente sul tempo di attesa. Eliminare il codice superfluo, minimizzare i file CSS è un ottimo modo per ridurre il tempo di caricamento.
- Abilitare la compressione
Comprimere un sito è come spostarlo in un file .zip e consente di ridurre le dimensioni dei file HTML e CSS del 50-70%. Si tratta di un’impostazione del server, quindi la sua applicazione dipende dal servizio che utilizzate.
- Abilitare la cache del browser
Se gli utenti non dovessero scaricare le stesse cose ogni volta che accedono al sito, i tempi di caricamento sarebbero sicuramente minori. Ecco perché è importante lasciare che il loro browser possa salvare parte dei dati nella cache, così da poterli recuperare subito e non dover attendere il download. Per quanto riguarda il lasso di tempo durante il quale i dati vengono salvati, quello dipende dalle impostazioni del browser e del server.
Ovviamente, c’è poi un ultimo accorgimento, che è quello di sviluppare un sito responsivo, ossia capace di adattarsi ad ogni schermo dal quale viene visualizzato.

